To create a WPForms page that displays your entries do the following:
1.- Go to “Page builder for WPForms”

2.- Click on “Create new template”

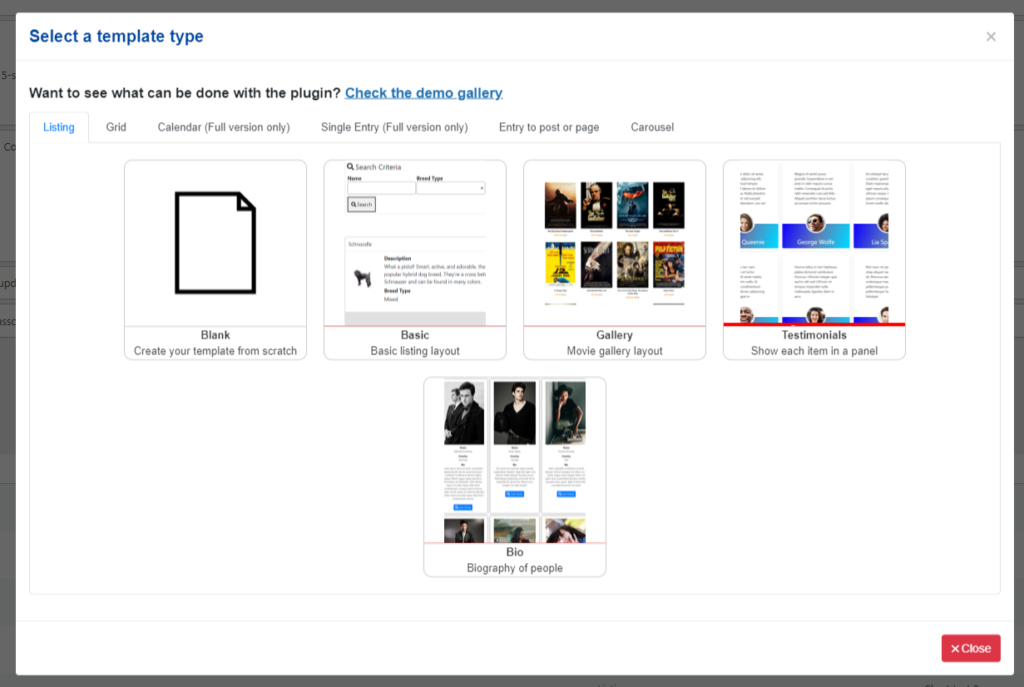
3.- Select the type of template

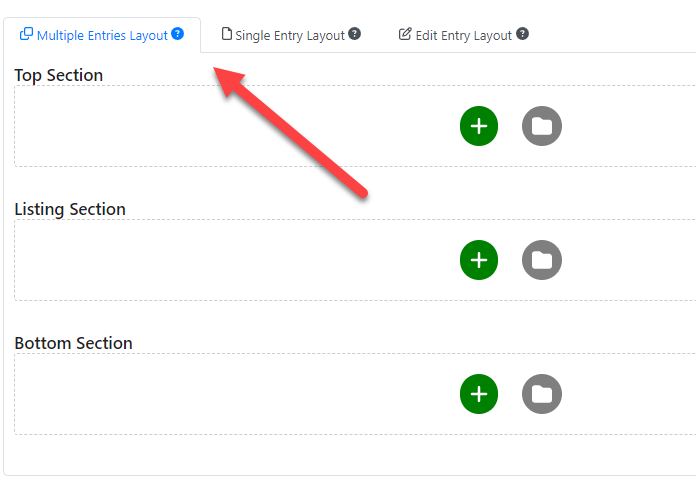
4.- Depending on the type of template you will see a page with, generally, 3 tabs

Multiple Entries Layout: This is the main page, it is displayed when the page is loaded
Single Entry Layout: This page is displayed when the “View detail” link is clicked, in this section you can see additional information for a specific entry.
Edit Entry Layout: This page is displayed when the “Edit entry” link is clicked, it is used to edit a particular entry.
Customizing the layout
All the layouts are 100% customizable if initially, you selected a non-blank template you will see already blocks in it but you can add or edit them. To add more blocks do the following:
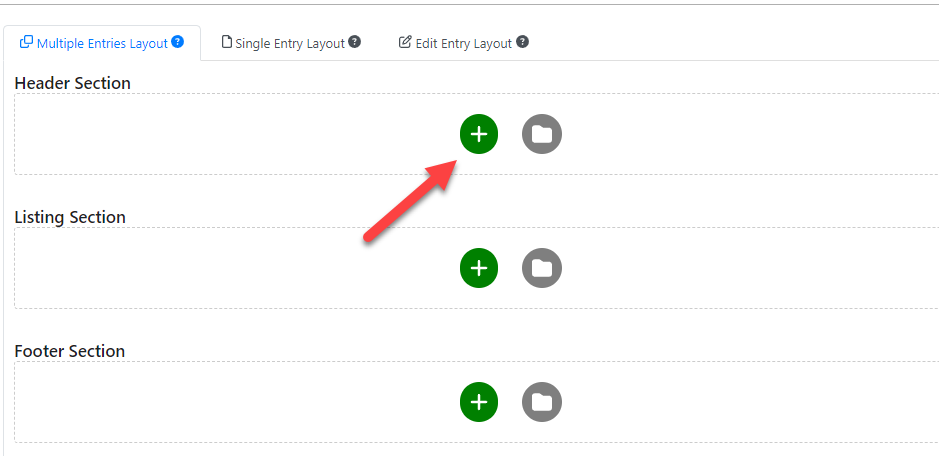
1.- Click on the plus button, this will create a new row:

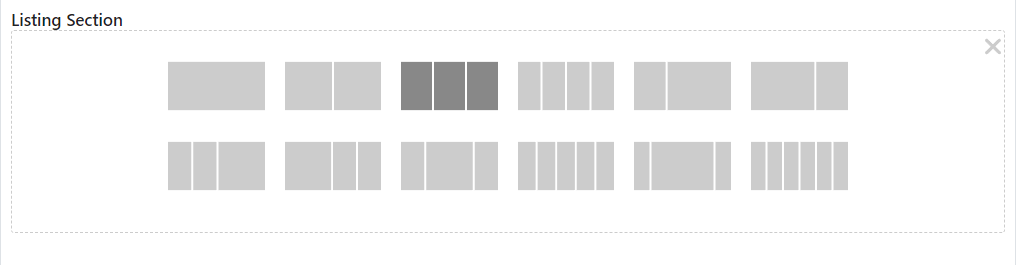
2.- Select how many columns the row should have (you can add or remove columns later)

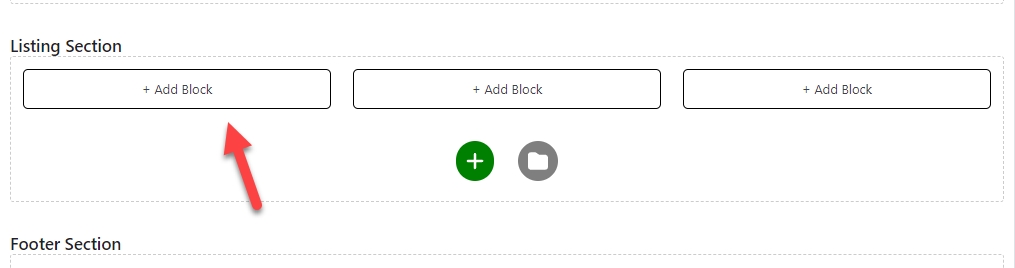
3.- Click on the “Add block” button to add a block to a specific column

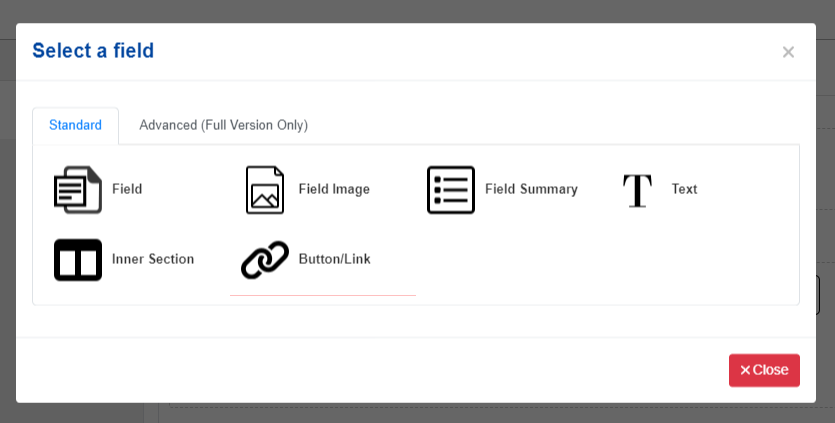
4.- Select the block that you want to add. Depending on the section that you are editing different blocks might appear, for example, you can add a pagination block in the header or footer section and you can add field information in the listing section

Adding additional blocks to a column
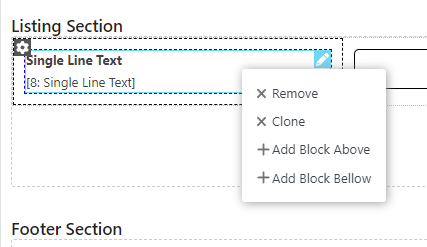
You can right-click in a block to add more blocks above or bellow it

Adding more columns to a row
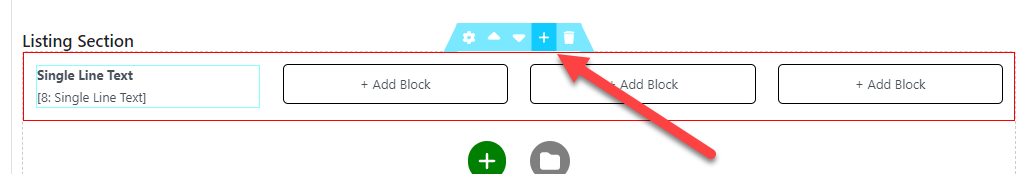
To add more columns you can click on the plus button

Customizing a block
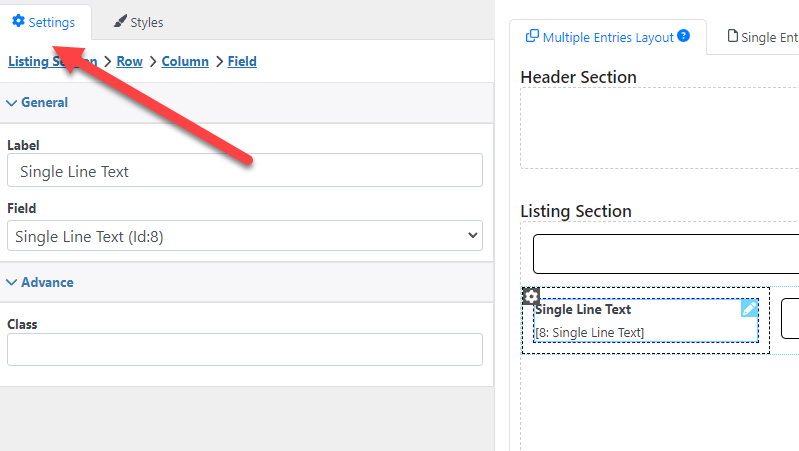
To customize a block select it and go to the settings tab, each block has different settings

Changing the appearance of a block
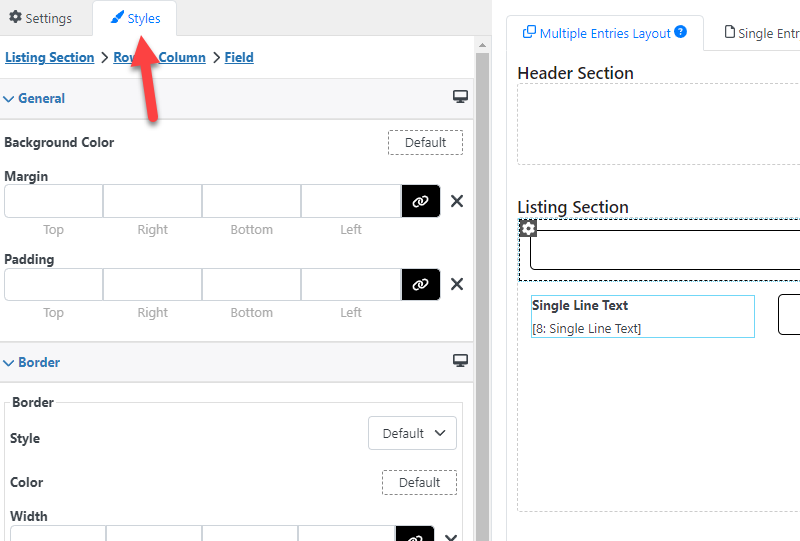
To change the style of a block (like the background color or padding) select the field and go to the “Styles” tab

Changing the layout behavior
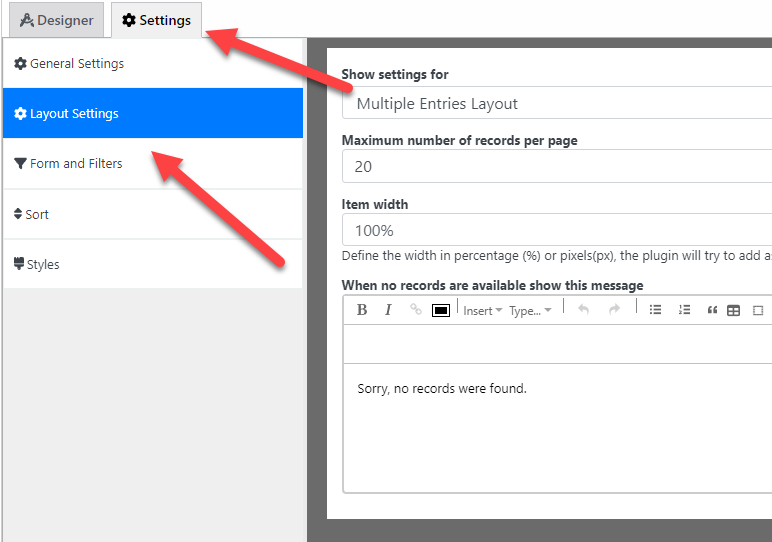
Each layout section can have different settings, For example, you can configure how many records per page a “Multiple Entries Layout” has or which users can edit the records in the “Edit Entry Layout”. To customize it go to the “Settings” tab and select “Layout Settings”

Showing the page in the front end
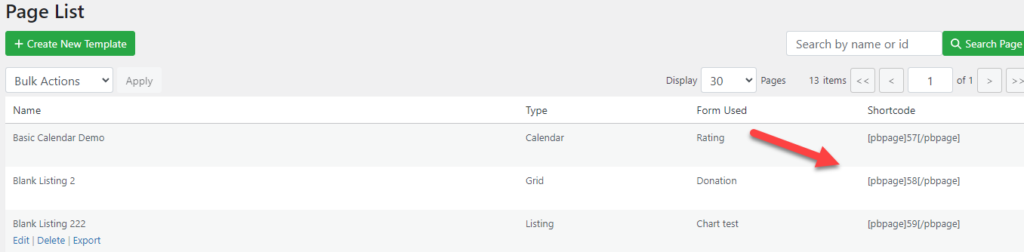
Once you finish configuring your template go to the template list and copy its shortcode

Paste the shortcode in any post or page and that’s it! The plugin will show your page.
NOV
2022
About the Author:
Im programmer working for an international company. I have programmed since i was 12 and i have done it professionally for 6 years. Programming for a company is fun and i have learned a lot of things but i have always been interested in running my own business so i decided to give it a shot doing what i do best, programming stuffs.